|
شرکت پویا پردازش کاسپین مهندسی کامپیوتر اگر به دنبال یک پنل ارسال پیامک خوب و با امکانات فراوان ارسال و بانک شماره آن هم به صورت رایگان می گردید نگران نباشید ... چون همینجا در کنار شماست برای ثبت یک پنل به نام خود اینجا را کلیک نمایید.
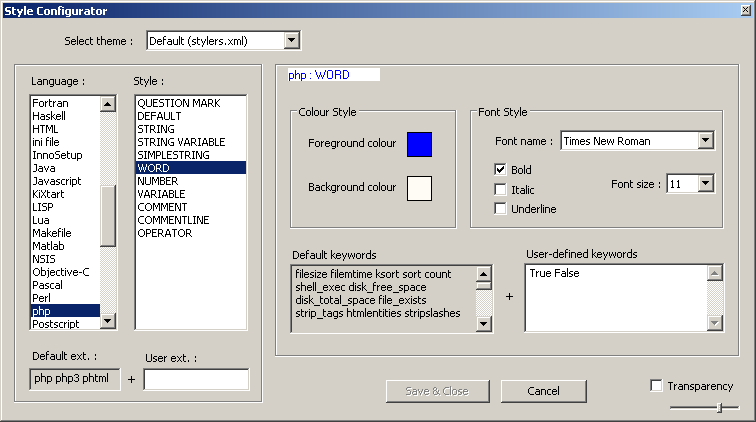
مثلاً یک برنامه ی php نوشتیم و میخوایم توی notepad++ رنگی باشه و وقتی داخل برنامه ی ورد کپی می کنیم. به همون صورت رنگی نمایش داده بشه. حتی می توانیم به کمک همین برنامه ی notepad++ کد مورد نظر را به صورت فایل html رنگی در بیاریم. برنامه ی notepad++ را باز کنید. به منوی plugins رفته سپس زیر منوی NppExport برای کپی کد مورد نظر ، داخل ورد ، گزینه ی Copy RTF to clipboard را بزنید. و سپس داخل یک برنامه ی Word Pad یا word بچسبانید. و برای ایجاد فایل html و word هم گزینه های دیگه ای در این قسمت وجود دارد. شاید بخواهید به کدهاتون استایل بدید. و در واقع اندازه و رنگ کدها را تغییر بدید. برای این کار کارهای زیر را انجام بدید: به منوی settings رفته و زیر منوی style configurator را انتخاب کنید.
در پنجره ی باز شده در سمت چپ در قسمت language زبان مثلاً php را انتخاب کنید.و استایل مورد نظر را وارد کنید. در قسمت style همه ی این گزینه ها را انتخاب کنید و نوع فونت و اندازه و ... را طبق اون استایل اصلی تغییر دهید. نمونه ی یک برنامه ی رنگی شده:
برای ثبت دامین .ir شما اول به سایت nic.ir میری که دولتی هست و مالکیتش میشه برای شما. بعد باید بری یک هاست گیر بیاری و dns سرور اون هاست را داشته باشی. مثلا dns server سایت گیگفا: ns1.gigfa.com ns2.gigfa.com بعد از اون باید چند ساعت یا یکی دو روز صبر کنی که dns server هاست شما تایید بشه. بعد که تایید شد. پیامی در قسمت یوذر شما در سایت nic.ir یا برای برای ایمیل شما میاد مبنی بر اینکه dns server هاست شما تایید شد. می توانید از این سایت هم استفاده کنید: http://www.intodns.com/ دامین خود را وارد کنید تا از تایید dns server مطلع شوید. سپس به یوذر خود در هاستتون لوگین می شوید: cpanel.gigfa.com وارد کنترل پنل میشی. اگه Cpanel X3 بود روی آیکن زیر کلیک میکنی: Addon Domains در قسمت New Domain Name: نام دامین خود را وارد کنید و روی دکمه کلیک کنید. پس از ثبت دامین در این قسمت باید یه چند ساعتی صبر کنید. حالا باید در قسمت Online File Manager یعنی آیکن زیر کلیک کنید: اگر دامین شما مثلاً pachenar.ir بود پوشه ای با همین نام در این قسمت بوجود می آید. که می توانید فایل های سایت خود را در این قسمت آپلود کنید. که اگر فایلی با نام index.php بسازید فایل اصلی سایت شما می شود.
این کتابی که نوشتم حاصل زحمات چند ساله ی بنده است. روز اولی که برنامه نویسی php رو شروع کردم منبع خوبی برای php نبود و من به سختی تونستم یاد بگیرم. از همون روز اول گفتم اگه بتونم php رو باد بگیرم. بعد از مدتی از یادگیری php اطلاعاتم را در قالب یک کتاب منتشر خواهم کرد. کتاب قبلی را در مورد php با نام آموزش php به زبان ساده منتشر کردم و استقبال خوبی داشت. این کتابم هم خیلی کار مبتدی ها که به php علاقه دارن رو راه می اندازه. چون خیلی ساده توضیح دادم و مطمئنم که همه می تونن مطالب این کتاب رو بفهمن . و براشون سخت نیست. همیشه اعتقاد داشتم که هر فردی باید توی جامعه نسبت به جامعه اش احساس وظیفه کنه . ما توی کشورمون چند صد هزار تا مهندس و دکتر و تحصیل کرده و نخبه داریم اگه هر کی بیاد و در ماه یک صفحه مطلب هم بنویسه و در اینترنت منتشر کن. ما میلیون ها مطلب آموزشی در اینترنت خواهیم داشت و این به گسترش علم در جامعه کمک زیادی میکنه. و همه از این موضوع سود خواهیم برد. این کتاب به بحث های مقدماتی php و دستورات شرطی و .. گرفته تا بحث بانک اطلاعاتی mysql و شی گرایی در php پرداخته است. برای دانلود و دیدن عنوان مطالب کتاب به ادامه مطلب بروید.
[ادامه مطلب را در اینجا بخوانید ...] در پست های قبلی یک همچین آموزشی گذاشته بودم. اونم با بخش image ready فتوشاپ 7 . تازگی با سایتی آشنا شدم. که به راحتی به شما کمک میکنه که روی قسمتی از تصویر لینک بذارید. مثلاً بخشی از تصویر را به صورت چند ضلعی یا دایره یا مستظیل انتخاب بکنید و روی همان بخش از تصویر که انتخاب کردید لینک قرار بدید. به این آدرس بروید: http://www.maschek.hu/imagemap/imgmap و فایل تصویر را انتخاب کنید و دکمه ی upload را بزنید بعد از آپلود ، دکمه ی سبز رنگ accept را بزنید. می توانید از مثالی که خود سایت قرار داده یا لینک تصویر هم استفاده کنید. برای انتخاب قسمت مورد نظر هم سه تا گزینه هست : مستطیل ، دایره و چند ضلعی. بعد مثلاً دایره را انتخاب می کنید و بخشی از تصویر را با ماوس انتخاب می کنید. در قسمت Href هم آدرس مورد نظر . alt و target را هم اگه html کار کرده باشید می دونید چی بذارید. کدهای ما به شکل زیر در میاد: <img src ="http://s5.picofile.com/file/8111390892/ravandi.gif" alt="راوندی" usemap="#imgmap20142185043"> <map id="imgmap20142185043" name="imgmap20142185043"> <area shape="circle" alt="راوندی" title="" coords="54,51,10" href="http://barnamenevisi.blogsky.com" target="_blank" /> <!-- Created by Online Image Map Editor (http://www.maschek.hu/imagemap/index) --> </map> خط اول را سایت تولید نکرد من بهش اضافه کردم.
حالا اگه روی چشم کاریکاتور من کلیک بکنید وبلاگ برنامه نویسی براتون باز میشه. image ready این خوبی را داشت که میشد به غیر از دایره و چند ضلعی از خط هم استفاده کرد. این سایت رو خودتون هم می تونید با کمک php و جاوا اسکریپت بسازید. موفق باشید. یک ماه پس از انتشار کتاب آموزش سریع و آسان جی کوئری 1100 بار این کتاب دانلود شد! چند نفر از دوستان در مورد کتابم یه سری انتقادات و پیشنهاداتی دادن. که من هم امدم و یک سری کارها انجام دادم. کارهایی که انجام دادم از این قرار است: فونت متون از نظر یکی از دوستان خیلی بزرگ بود پس من از شماره ی 13 به 11 تغییر دادم. تعریف متد رو ننوشته بودم که نوشتم. یک برنامه ی اسلاید شو تصاویر برای یکی از سایت هام نوشته بودم چون خیلی ساده بود برای همین به این نتیجه رسیدم به این کتاب اضافه کنم. اشتباهی که کرده بودم این بود که برای کتاب فهرست مطالب نذاشته بودم که گذاشتم . چون فردی که برای اولین بار این کتاب رو می بینه میخواد بدونه مطالب داخل این کتاب چیه؟ و یه سری کارهای دیگه هم کردم. اگه دنبال یک اسلاید شو تصاویر ساده هستید حتما قسمت "ساخت یک اسلاید شو تصاویر(slide show) با چند نوع افکت" را مشاهد کنید. تعداد صفحات کتاب قبلی 103 صفحه بود وقتی فونتش رو کوچک کردم و یک سری مطالب بهش اضافه کردم ، تعداد صفحات 98 تا صفحه شد. برای دیدن فهرست مطالب کتاب به ادامه مطلب مراجعه کنید:
[ادامه مطلب را در اینجا بخوانید ...]
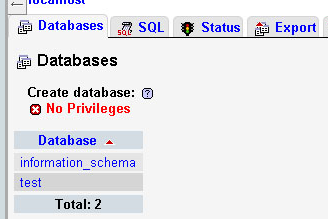
این کتابی که نوشتم به آموزش یکی از کتابخانه ی جاوا اسکریپت به نام jquery می پردازد.جی کوئری خیلی ساده تر از خود جاوا اسکریپت هست و کد نویسی را برای ما خیلی راحت می کنه. این آموزش به مباحث زیر می پردازد: 1) انواع متدها در جی کوئری شامل افکت ها ، رویداد ها ، متدهای مرتبط با html و دیگر متدها. 2) اعتبارسنجی فرم. 3) پلاگین های جی کوئری. 4) ایجکس در جی کوئری. و ... بحث ajax را همراه با php آموزش دادم. منتظر نظرات شما دوستان هستم. حجم فایل: 1.58 مگابایت دانلود کتاب آموزش سریع و آسان jquery برای اولین بار که برنامه ی wamp 2.4 را نصب کردم با این اخطار در قسمت phpmyadmin که در تصویر زیر است روبرو شدم:
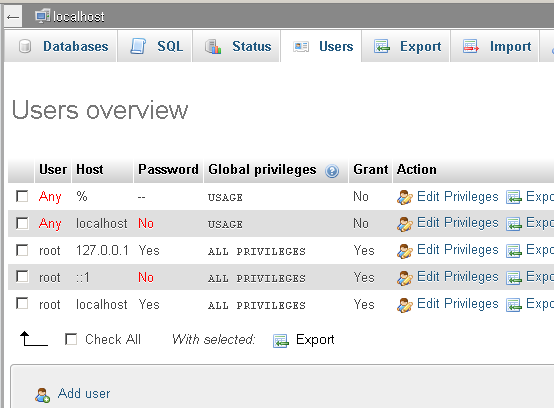
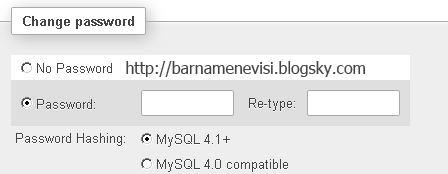
برای حل مشکل آدرس زیر را باز کنید: به تب Users طبق تصویر زیر بروید : گزینه ی Edit Privileges از مقابل 127.0.0.1 را کلیک کنید. طبق تصویر زیر در قسمت Change password گزینه ی password را انتخاب کنید و سپس پسورد را مثلاً 1234 را وارد کنید. و تکرار کنید:
و روی دکمه ی go کلیک کنید. و در آخر برنامه ی ومپ را در تاسک بار بسته و دوباره اجرا کنید. وقتی وارد این ادرس شدید: user را root و پسورد را همان پسوردی که وارد کردید یعنی مثلاً 1234 وارد کنید. برای اطلاعات بیشتر می توانید این لینک را هم ببینید: http://www.youtube.com/watch?v=yCTcvkNB4Q0 این تصاویر را ببینید:
این تصاویر رو راحت میشه با کد های css3 برای قالب سایت ایجاد کرد. حالا این گرد شدن div رو بهش توجهی نکنید . منظورم این حالت گرادینت است. ممکنه برای این کار در مرورگرهای مختلف بخصوص اکسپلورر دچار مشکل بشید. چون هر کدوم یه کد مخصوص به خودش رو داره. برای مرورگر کروم و سفری: background: -webkit-gradient(radial, 250 30, 50, 250 50, 250, from(#82D4FA), to(#5DA1C0)); برای مرورگر اکسپلورر: ورژن 8 -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#82D4FA, endColorstr=#5DA1C0)"; برای ورژن 6 و 7 و 8 : filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#fad59f, endColorstr=#fa9907); سازگار با فایرفاکس: background:-moz-linear-gradient(center top , #82D4FA, #5DA1C0) repeat scroll 0 0 transparent; سازگاری با اپرا: background-image: -o-linear-gradient(#82D4FA,#5DA1C0); می توانید کدهای رنگ رو به صورت RGB هم بنویسد: background-image: -o-linear-gradient(rgb(0,189,0),rgb(0,181,255)); من فقط همین چند تا ورژن رو امتحان کردم دیگه بقیه ی ورژن ها رو خودتون امتحان کنید. موفق باشید. یک آموزش کاربردی آموزشی که خیلی از شما به دنبال آن هستید،آموزشی در قالب پروژه،آموزش طراحی وب سایت در ASP.NET در قالب پروژه و کاملا فارسی و کیفیت مطلوب.این آموزش طراحی یک وب سایت فروشگاهی است که به زبان C# و ASP.NET به صورت فیلم آموزشی برای شما آموزش داده میشود.پیشنهادی که دارم اینکه از دست ندید و حتما استفاده کنید.پیش از این آموزش طراحی وب سایت دانشگاه منتشر شده بود که مورد استقال بازدیدکنندگان قرار گرفت.امید وارم از این آموزش نیز بهره کافی را ببرید. آخرین مطالب آرشيو وبلاگ نويسندگان موضوعات پيوندها
|
|||
|
|